ウシの画像を切り抜いて縁取りする例(GIMP, Photoshop 使用)
この記事は 2021 年の年賀はがきを作ろうとして、ウシの切り抜きが欲しくなったので適当な写真から切り抜いた上に縁取りまでしてみた方法の記録です。
年賀状の記事は以下のとおりです。
要は牛乳石鹸的なパッケージのオマージュを作るために横向きウシ画像がほしかったのです。

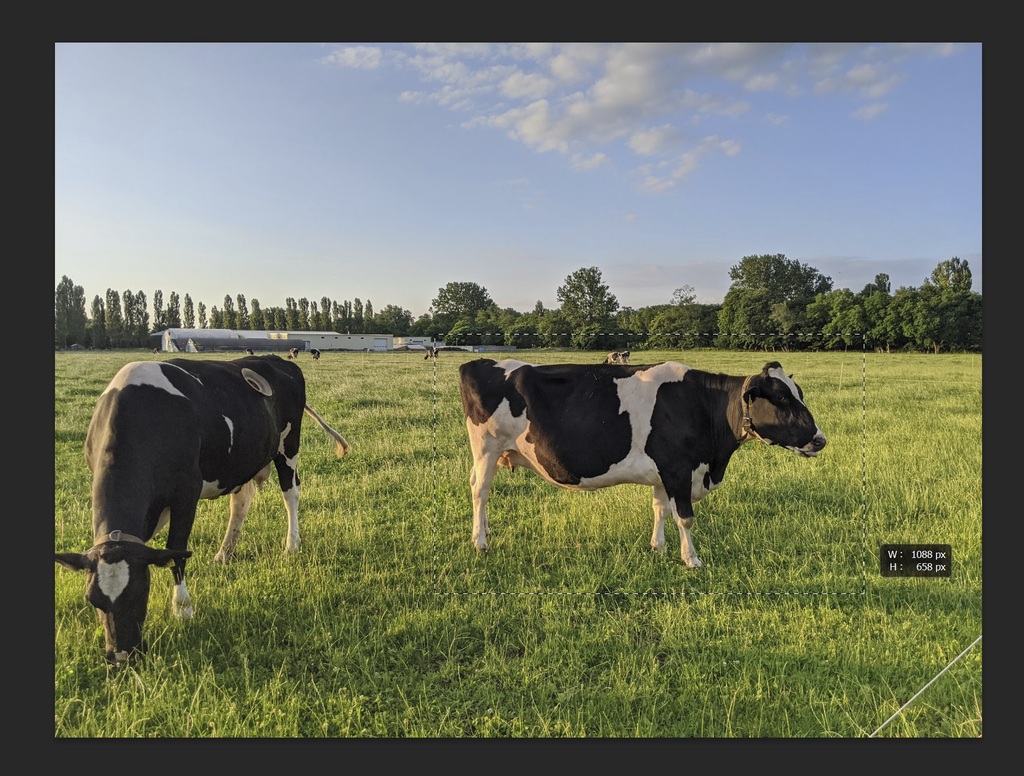
(Murahashi Kuriki, 2020, licensed under CC BY 4.0)
このウシの画像だけを切り出してみます。
ウシを切り抜く
ウシを切り抜くには GIMP の「電脳はさみ」を使ってもよいのですが、たまたま Adobe Photoshop が使える環境にあったので、そちらを使ってサボることにしました。電脳はさみも便利なのですが、多少面倒なので……。

Photoshop には「オブジェクト選択ツール」というものがあり、適当に選択範囲を指定すると勝手に必要そうなものを判断して自動で選択範囲を作ってくれる機能です。

上の画像のようにほしいウシが囲まれるように適当に範囲選択をすると……。

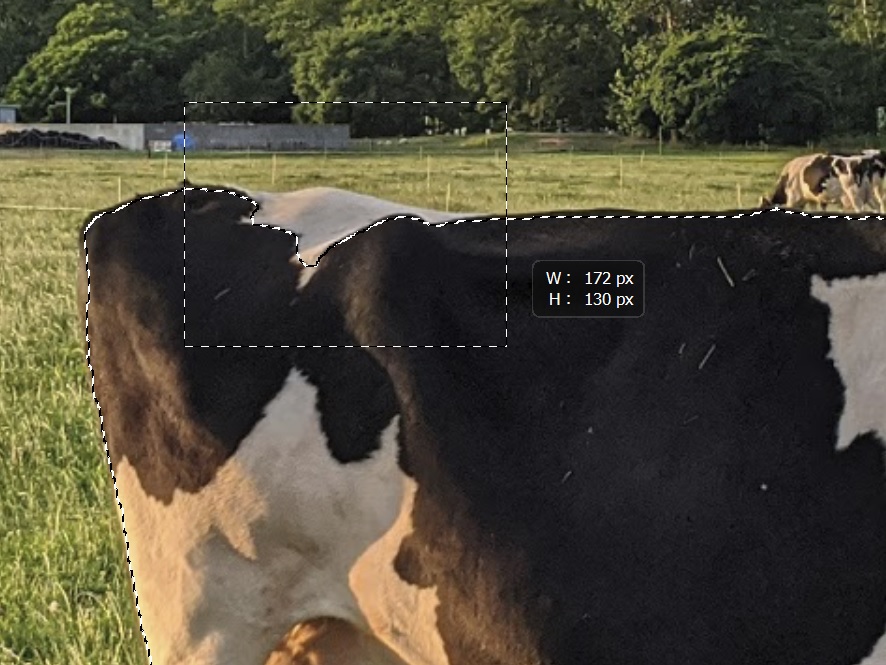
見事に周りの牧草部分を除いて、ウシの部分だけ選択することができました。ちょっとお尻のあたりがウシ判定されていませんが、Shift キーを押しながらもう一度オブジェクト選択を行うことで、現在の選択範囲に追加することができるので、うまいことやってウシ全体を選択します。

ウシに縁取りをする
ウシをキレイに選択することに成功したので、年賀状ネタに使うため、それっぽい色の背景に乗せてみました。

なんだかイマイチです。どうもメリハリがないような気がするので、ウシを縁取ってみることにしました。ここでは GIMP をつかうことにします。
まずはウシの下処理(キャンパスサイズ変更とアルファチャンネル追加)
まずは Photoshop で選択した範囲をコピー (Ctrl + C) しておき、GIMP を起動してメニューの 「ファイル > 画像の生成 > クリップボードから」 (Ctrl + Shift + V) を使って画像を生成します。

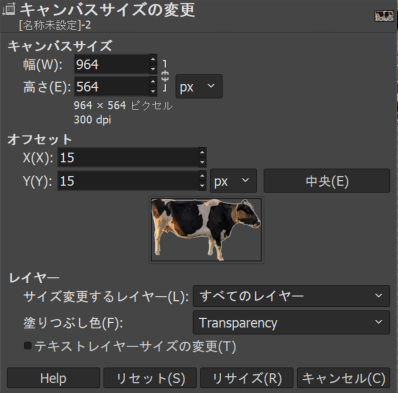
生成されたが画像はまったく余白がないのですが、今回は縁取りを入れたいので少しキャンパスサイズを変更しておきます。メニューの「画像 > キャンバスサイズの変更」を使います。ここでは幅と高さを 30 ピクセルずつ増やして指定しました。またそのままキャンパスサイズを変更すると右下方向だけに余白が足されるので、「オフセット」の「中央」ボタンを押しておくことで、元のキャンパスを中心に据えたまま、キャンパスサイズのリサイズを行います。加えて「サイズを変更するレイヤー」で「すべてのレイヤー」を選ぶのも忘れないようにします。

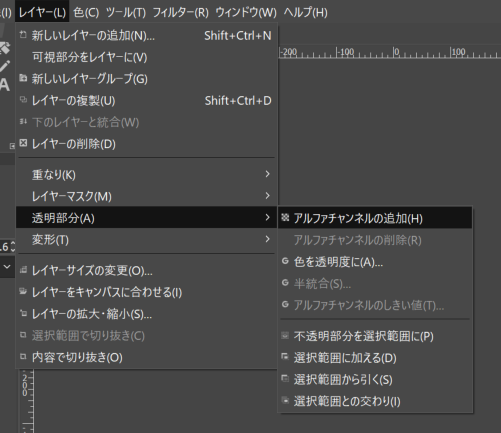
このままだと白背景になっているので、背景を透過するため、レイヤーにアルファチャンネルを追加します。メニューの「レイヤー > 透明部分 > アルファチャンネルの追加」を選択します。

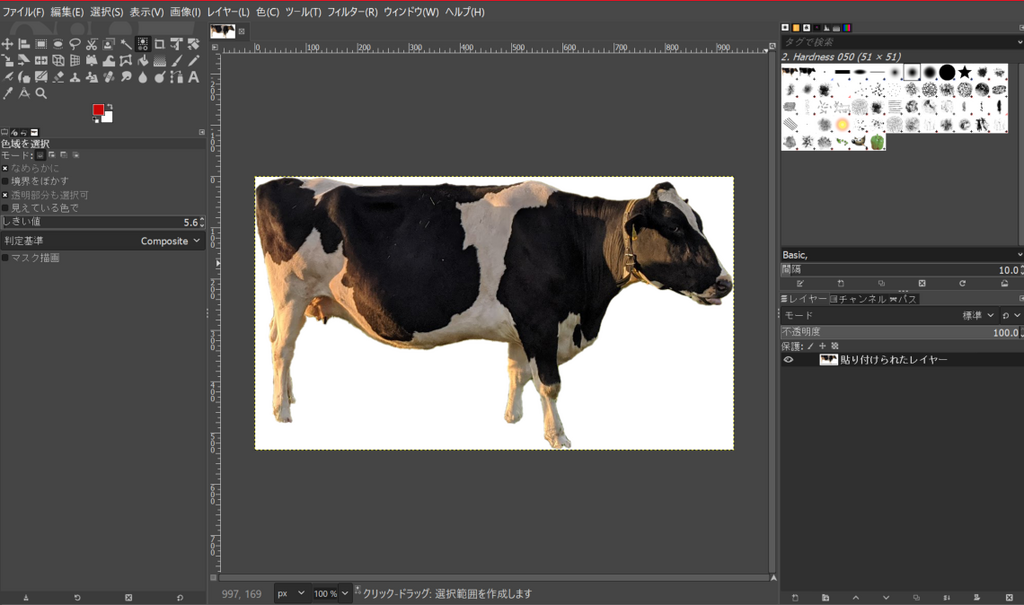
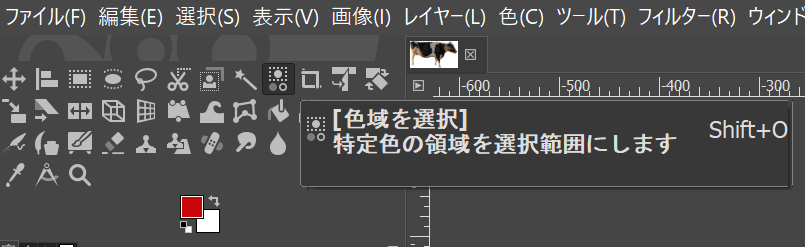
これでパット見は変化ありませんが、透過情報がレイヤーに追加されました。余白部分を削除するためツールから「色域を選択」(Shift + O) を選びます。

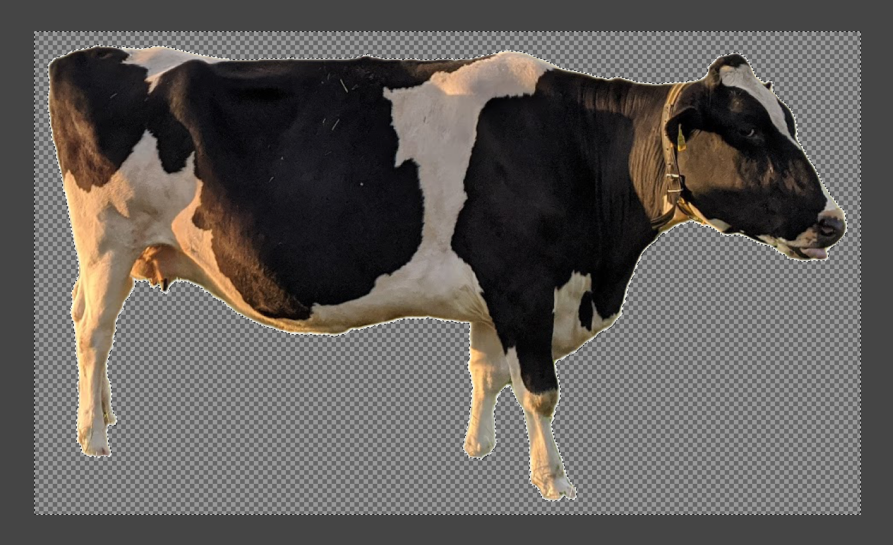
「色域を選択」ツールで適当に白いところをクリックすると背景の白が全部選択されるので、そのまま Delete キーで消去すればウシだけを残して透過させることができます。

ウシの境界を塗りつぶす
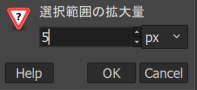
これまでの作業では透過部分が選択されている状態になっているのでメニューの「選択 > 選択範囲の反転」(Ctrl + I)を使ってウシだけを選択します。続いてメニューの「選択 > 選択範囲の拡大」を使って選択範囲を拡大します。ここでは適当に 5 ピクセルを指定しました。

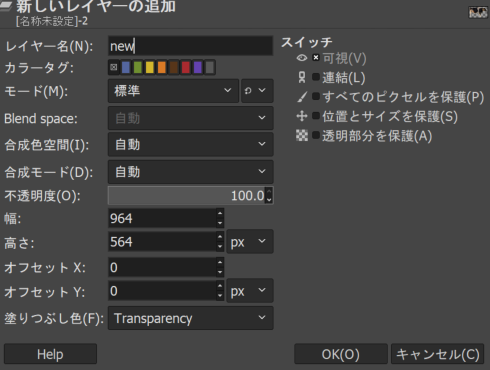
選択範囲を拡大させたらメニューの「レイヤー > 新しいレイヤーの追加」を使います。「塗りつぶし色」が “Transparency" (透明) であることを確認したら、そのまま OK で新しいレイヤーを作成します。

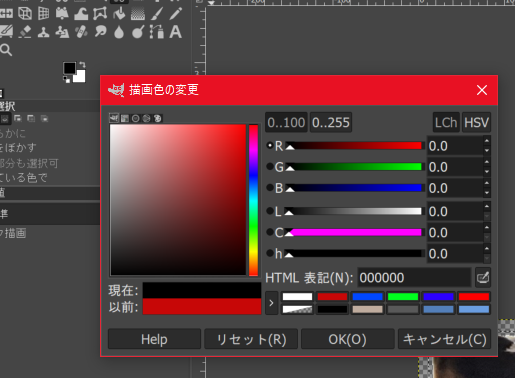
縁取る色を指定しておきます。今回はシンプルに黒色でいきます。

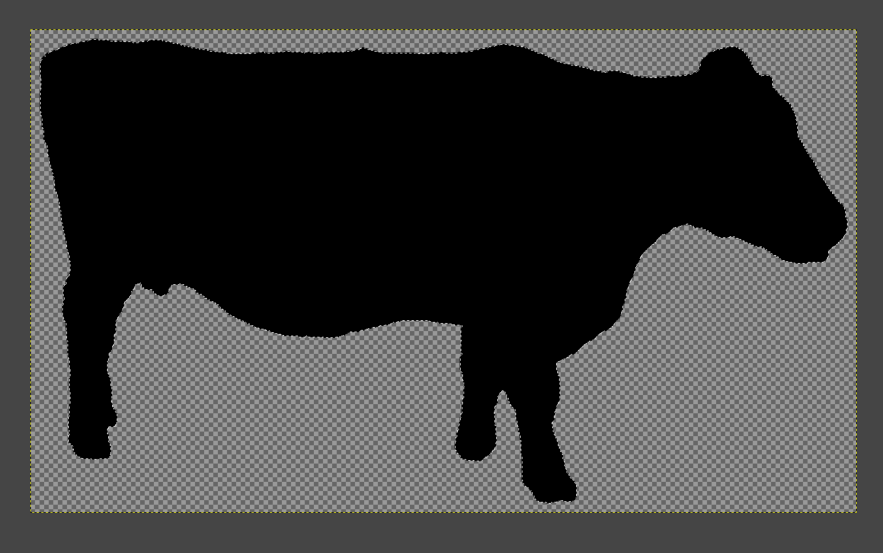
この状態でメニューの「編集 > 描画色で塗りつぶす」(Ctrl + ,)を選択すれば選択範囲が塗りつぶされます。

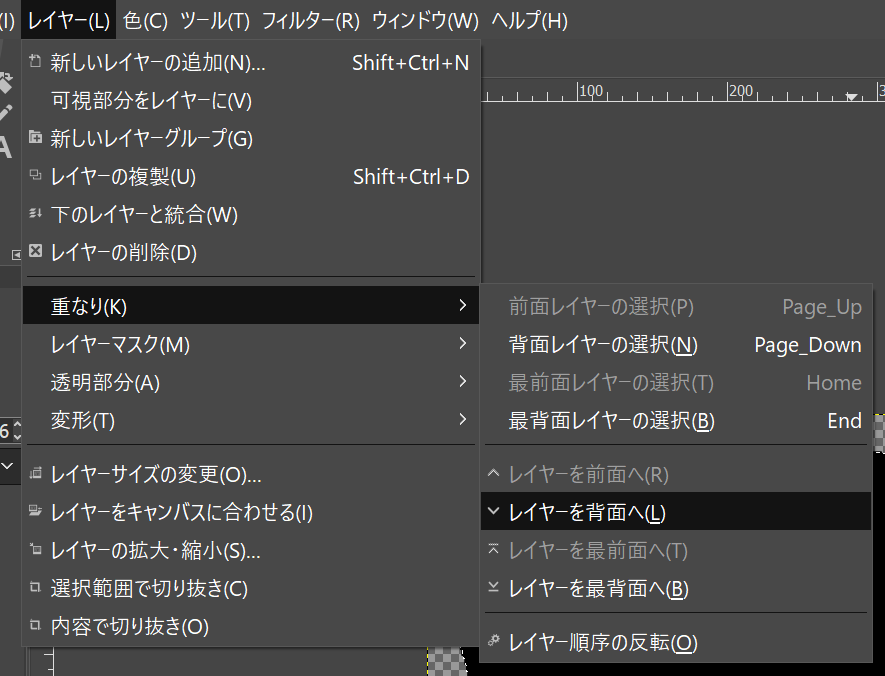
まっ黒になりましたが、失敗ではありません。今これはウシ画像レイヤーの上に新しく作ったレイヤーが塗りつぶされているだけです。メニューの「レイヤー > 重なり > レイヤーを背面へ」を選択することで、塗りつぶした新しいレイヤーをウシレイヤーの後ろに持っていきます。

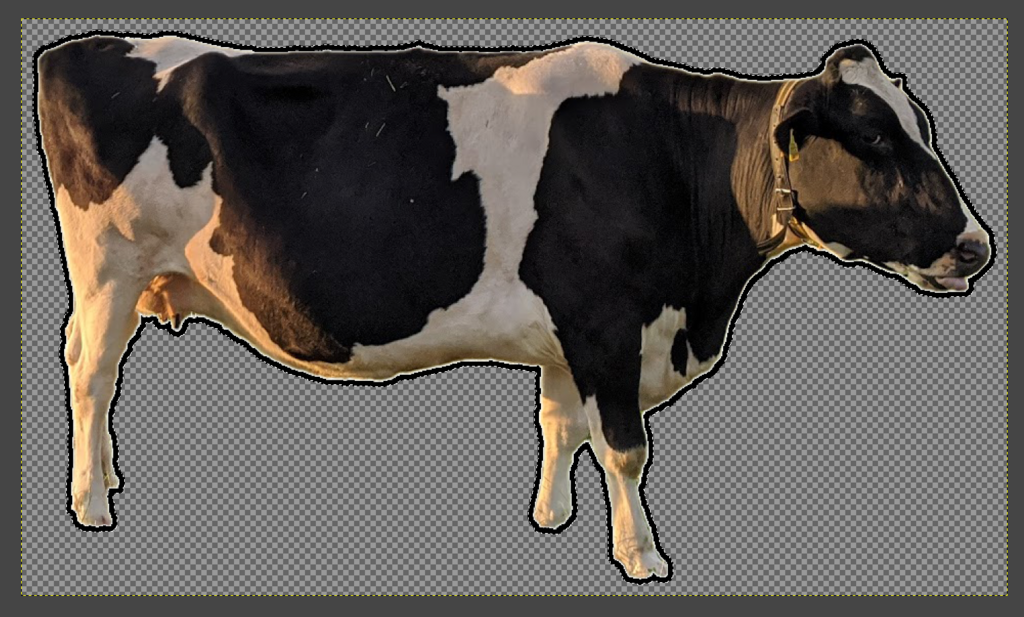
すると、黒で縁取られたウシが見えるはずです。

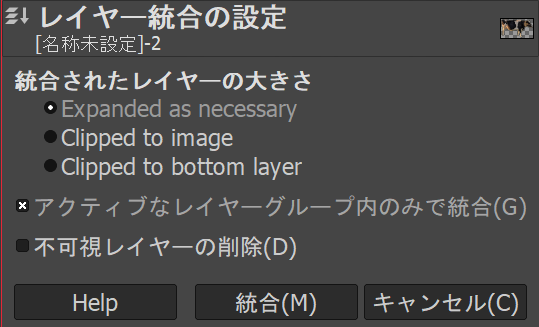
これで縁取りが完了です。あとはメニューの「画像 > レイヤーの統合」(Ctrl + M)を使ってレイヤーを一つの画像にまとめます。そのまま特に設定を変えずに「統合」を選びます。

ここまでくればあとはコピーするだけなのでメニュー「選択 > すべて選択」(Ctrl + A)などで全選択したあと、メニューの「編集 > コピー」(Ctrl + C)などでコピーし、Word 等に貼り付けられます。
年賀状にどう貼り付けるか
この切り抜きがどう活用されるかは以下の記事をご覧ください。






ディスカッション
コメント一覧
まだ、コメントがありません